I made this tutorial back in 2009. It works, but some of my CSS rule names are sloppy, and you should use HTML5 tags. Concentrate on the hiding and showing magic. Try to look past my styling and style your navigation to match your site.
I found this neat pop out menu technique in the book, Stylin' with CSS by Charles Wyke-Smith. Roll over the menu items to the left and check out the CSS below.
If you want to see a similar, horizontal drop down menu go to my drop down menu page.
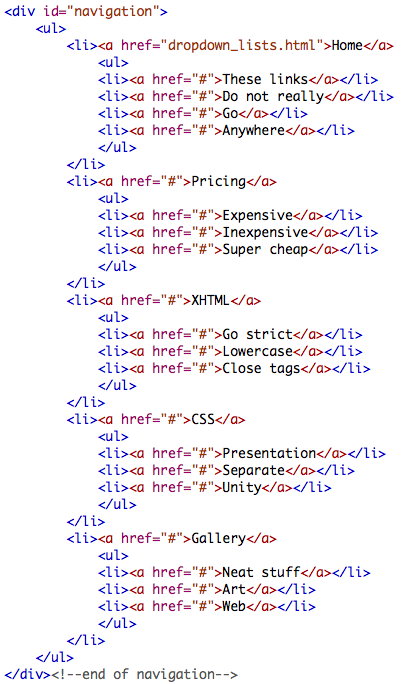
First I put the following code into the #navigation div. Note the nested lists -- these are the "pop-out" part of the menu.

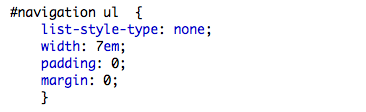
The CSS below shows how I removed the padding and margins from lists in the navigation div. I also removed the bullets by setting the list-style to none. I set the width of my navigation element at 7em.

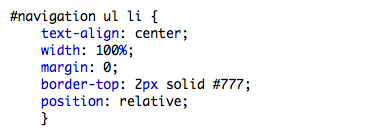
In the CSS below I set the width of the li to 100%. This must match the width of the pop out part of the menu below. The position of relative is needed to position the pop out menu correctly.

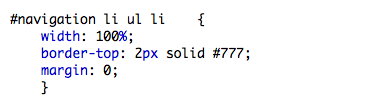
The CSS rule below just styles the pop out list items. The imporant part is the width: 100% which must match the width of the rule shown above.

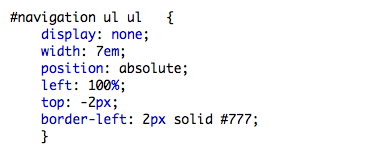
In the CSS below the display: none causes the pop out part of the menu to "hide" until another CSS rule causes it to appear. The position: absolute allows it to be put in just the right place and causes other elements to ignore it (saving you from ugly wrapping faux pas). Left: 100% pushes it to the right side of the visible menu and the top: -2px causes it to move up and align with the border-top of the visible menu. The border-left sets it off from the visible menu a little.

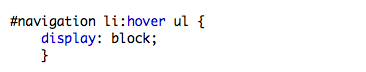
Below is the power rule. The display: block causes any unordered list that is nested inside a hovered list item to "appear". The display: block sort of overrules the display: none of the "#navigation ul ul" rule above. (You need to be sure this rule appears after the "#navigation ul ul" so it wins the cascade war.)

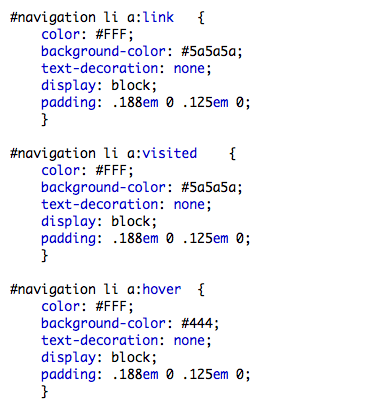
The CSS below styles the links in my menu bar. The only necessary part is the Display: block which causes the link element to fill the entire li list item. My visited links look the same as me unvisited links. The hover has a different background color.

You can check out the whole style sheet here.