I made this tutorial back in 2009. It works, but some of my CSS rule names are sloppy, and you should use HTML5 tags. Concentrate on the hiding and showing magic. Try to look past my styling and style your navigation to match your site.
I found this neat drop down menu technique in the book, Stylin' with CSS by Charles Wyke-Smith. Roll over the menu items above and check out the CSS below.
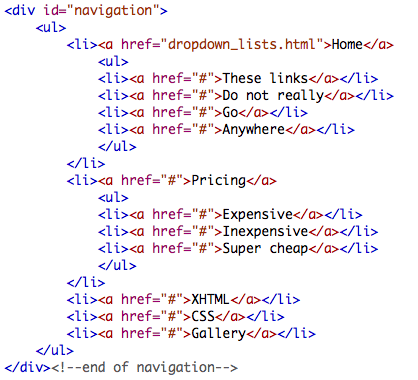
First I put the following code inside the branding div. Note the nested lists:

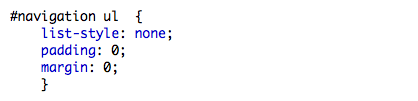
The CSS rule below removes bullets and padding and margin from unordered lists inside the navigation div.

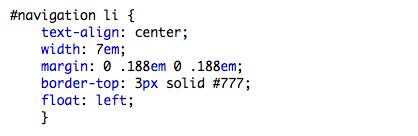
In the CSS rule below the Float: left causes the list to act like in-line elements instead of block elements. The rest of the CSS rule is just styling.

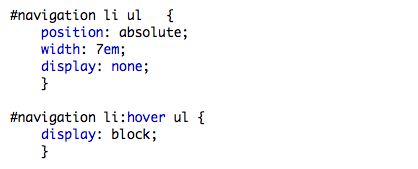
The two CSS rules below cause the nested lists (the drop-down part of the menu) to "hide" (display: none) then appear (display: block) when a viewer hovers over a list item. The absolute positioning prevents the drop-down menu from pushing other elements around when it appears.

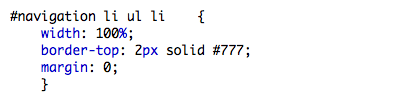
The CSS rule below just styles the drop-down menu

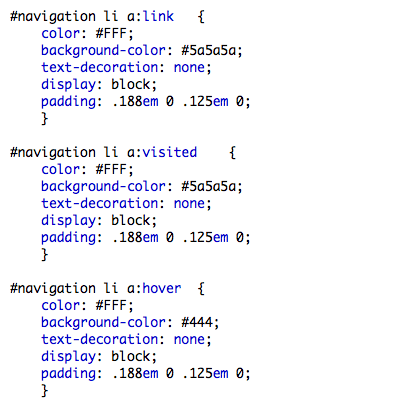
The three CSS rules below style the links and the hover effect in the list. Display: block causes the link element to fill the whole list item.

You can check out the whole style sheet here.